نشانه گذاری اسکیما یا Schema Markup کد استانداردی است که در صفحات سایت و در داخل کدهای HTML بصورت JSON-LD قرار داده می شود. JSON مخفف (JavaScript Object Notation) به معنی (نمادگذاری اشیاء در جاوا اسکریپت) و فرمتی برای به اشتراک گذاشتن داده ها است.
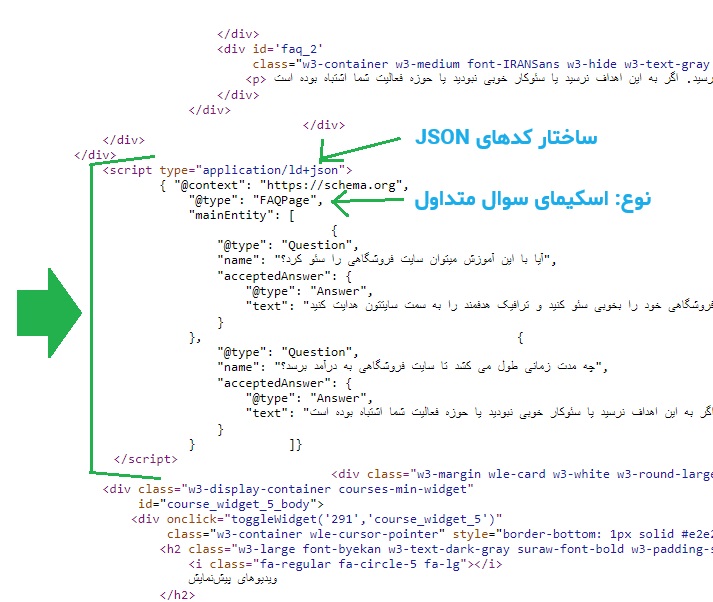
در سایت های فروشگاهی می توانیم برای صفحات محصول، صفحه اصلی و حتی صفحات دسته بندی کدهای اسکیما را قرار دهیم. برای درک بهتر کدهای اسکیما، به تصویر پایین نگاه کنید. در این تصویر مشاهده می کنید که کدهای اسکیما در داخل HTML قرار داده شده اند. فهمیدن کدهای اسکیما تا حد زیادی واضح است و می توانید به راحتی آنها را درک کنید.

مزایای داشتن کدهای اسکیما:
1- گوگل محتوای صفحه را سریع تر و بهتر درک می کند.
2- در نتایج گوگل (سرپ گوگل) دیتای بهتر و بیشتری به کاربر نمایش داده می شود.
3- فضای بیشتری در سرپ گوگل (Search Engine Result Page) به سایتمان اختصاص می دهیم و شانس بیشتری برای بهبود کلیک CTR (Click-Through Rate) داریم.
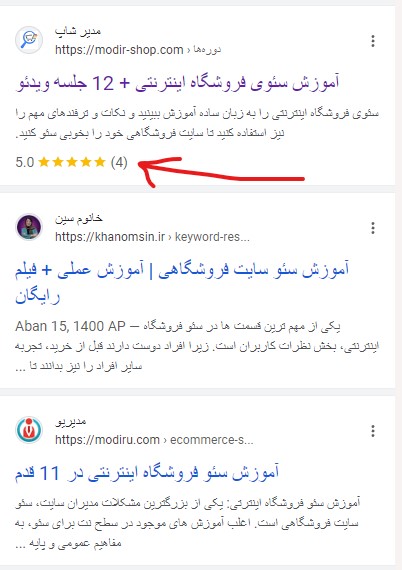
نمایش اسکیما در نتایج گوگل
در تصویر ذیل اسکیمای امتیاز کاربران به محصول (Product Rating) را مشاهده می کنید. اسکیما جلب توجه را افزایش می دهد و برای بهبود نرخ کلیک (CTR) مفید است.

برخی نکات در خصوص اسکیما
- قرار دادن کد اسکیما الزامی نیست.
- برای تمامی صفحات، نیاز به قرار دادن کدهای اسکیما نیست.
- نمایش آن قطعی نیست و گوگل تشخیص می دهد که در سرپ نمایش داده شود یا خیر.
- اغلب برای نتایج صفحات اول نمایش داده می شود.
- برای هر صفحه اسکیمای مرتبط و مورد نیاز قرار داده شود.
- برای یک صفحه می توان 2 نوع اسکیما قرار داد.
- برخی کدهای اسکیما را باید توسط دولوپر (برنامه نویس) اضافه کرد.
اسکیما برای سایت های فروشگاهی
پر استفاده ترین کدهای اسکیما برای سایت فروشگاهی را تیک سبز زده ایم که در ادامه به جزئیات آن می پردازیم.
- ✅FAQ
- ✅BreadcrumbList
- ✅Product
- ✅Video
- ✅SearchAction
- Q&A
- Podcast
1- اسکیمای سوالات متداول (FAQ)
اسکیمای سوالات متداول در سال 1400 و 1401 در نتایج گوگل نمایش داده می شد و خیلی از سایت ها از این امکان استفاده می کردند و مفید بود، ولی FAQ از اواسط سال 1402 در نتایج گوگل نمایش داده نمی شود. داشتن سوالات متداول می تواند برای کاربر مفید باشد و شاید در آینده نزدیک مجدد در نتایج نمایش داده شود، پس پیشنهاد می کنیم در صورت امکان از سوالات متداول برای صفحاتی که برای کاربر مفید است استفاده کنید.
در فروشگاه اینترنتی، اسکیمای سوالات متداول را می توان برای صفحات ذیل استفاده کرد:
- ✅دسته بندی
- ✅برچسپ
- ✅برند
- ✅مقالات
- ❌محصولات
نکته: طبق مستندات گوگل، اسکیمای سوالات متداول برای صفحات محصول، در سرپ (نتایج جستجو) نمایش داده نمی شود.
- ❌نظرات کاربران نمی توانند FAQ باشند.
- ❌صفحات محصول یا فروم نمی توانند از FAQ استفاده کنند.
الف) ساختار کد اسکیمای FAQ:
کد اسکیمای FAQ
<script type="application/ld+json">
{ "@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "آیا با این آموزش میتوان سایت فروشگاهی را سئو کرد؟",
"acceptedAnswer": {
"@type": "Answer",
"text": "سئوی فروشگاه اینترنتی نیاز به رعایت یکسری اصول و جزئیاتی در فرایند طراحی و تولید محتوای آن دارد. درصورتی که تمام ویدئوها را ببینید میتوانید سایت فروشگاهی خود را بخوبی سئو کنید و ترافیک هدفمند را به سمت سایتتون هدایت کنید."
}
}, {
"@type": "Question",
"name": "چه مدت زمانی طول می کشد تا سایت فروشگاهی به درآمد برسد؟",
"acceptedAnswer": {
"@type": "Answer",
"text": "معمولا بعد از 3 ماه باید به فروش های اولیه (روزی 1-2 سفارش) برسید و در ماه 6م به فروش های قابل قبول (روزی 5 تا 10 سفارش) می رسید و بعد از یکسال به فروش قابل توجهی (بالای 50 سفارش در روز) می رسید. اگر به این اهداف نرسید یا سئوکار خوبی نبودید یا حوزه فعالیت شما اشتباه بوده است."
}
} ]}
</script>
ب) نحوه پیاده سازی با افزونه:
برای پیاده سازی اسکیمای سوالات متداول می توانید از افزونه تولید شده توسط تیم مدیرشاپ استفاده کنید و برای مشاهده جزئیات بیشتر و دانلود آن روی لینک ذیل کلیک کنید.
افزونه اسکیمای سوالات متداول FAQ
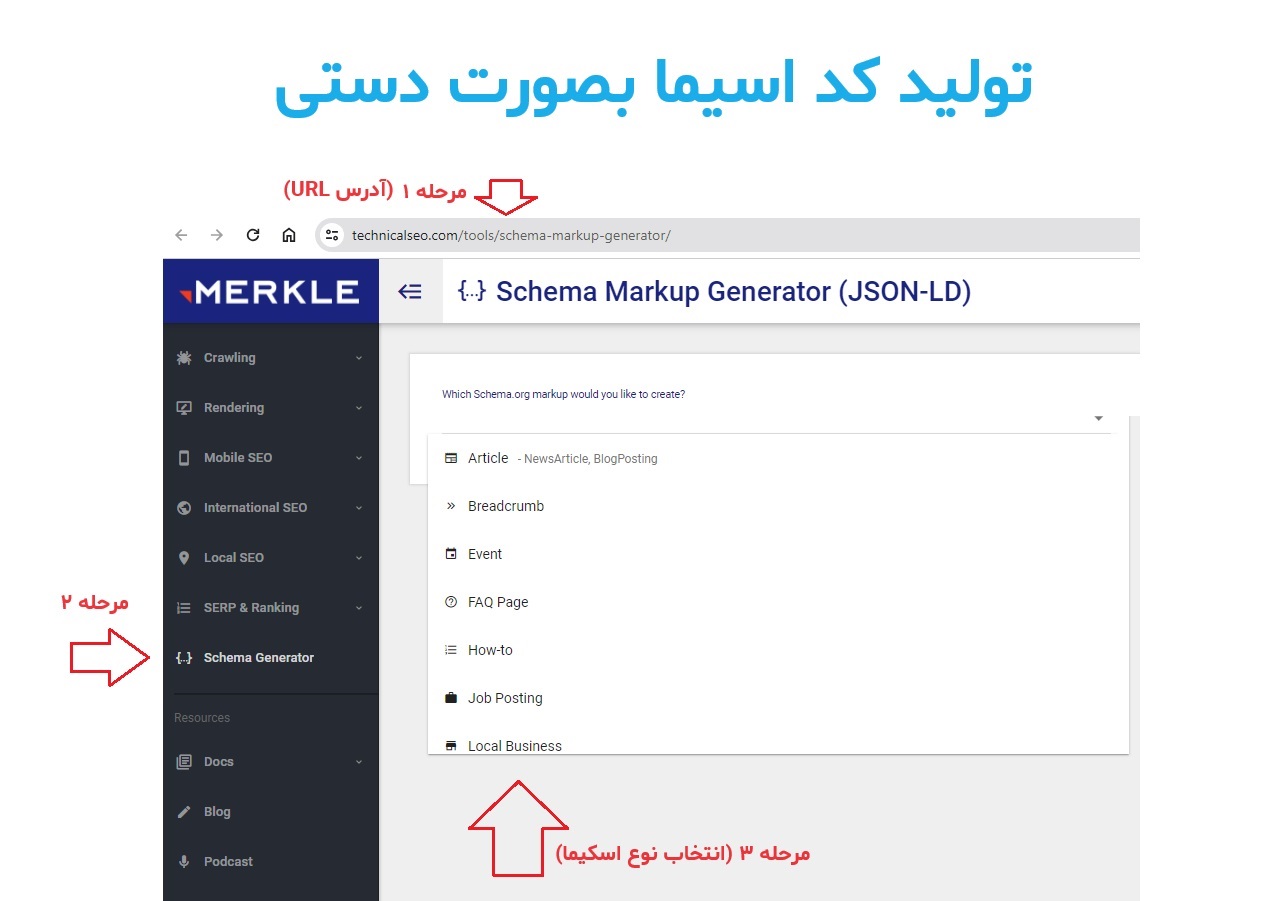
ج) نحوه پیاده سازی به صورت دستی:
برای تولید دستی کدهای اسکیمای FAQ می توانید از سایت تکنیکال سئو استفاده کنید.
https://technicalseo.com/tools/schema-markup-generator
مرحله اول) ایتدا از طریق سایت تکنیکال سئو که آدرس آن را قرار دادم کد اسکیمای مورد نظرتان را انتخاب کنید.

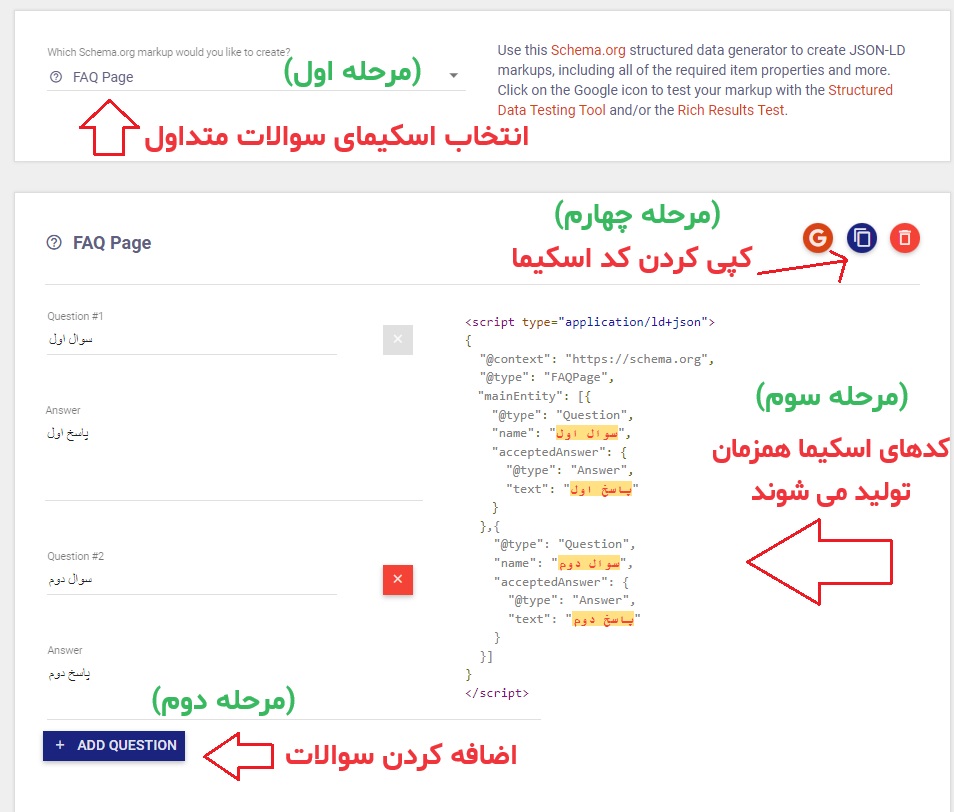
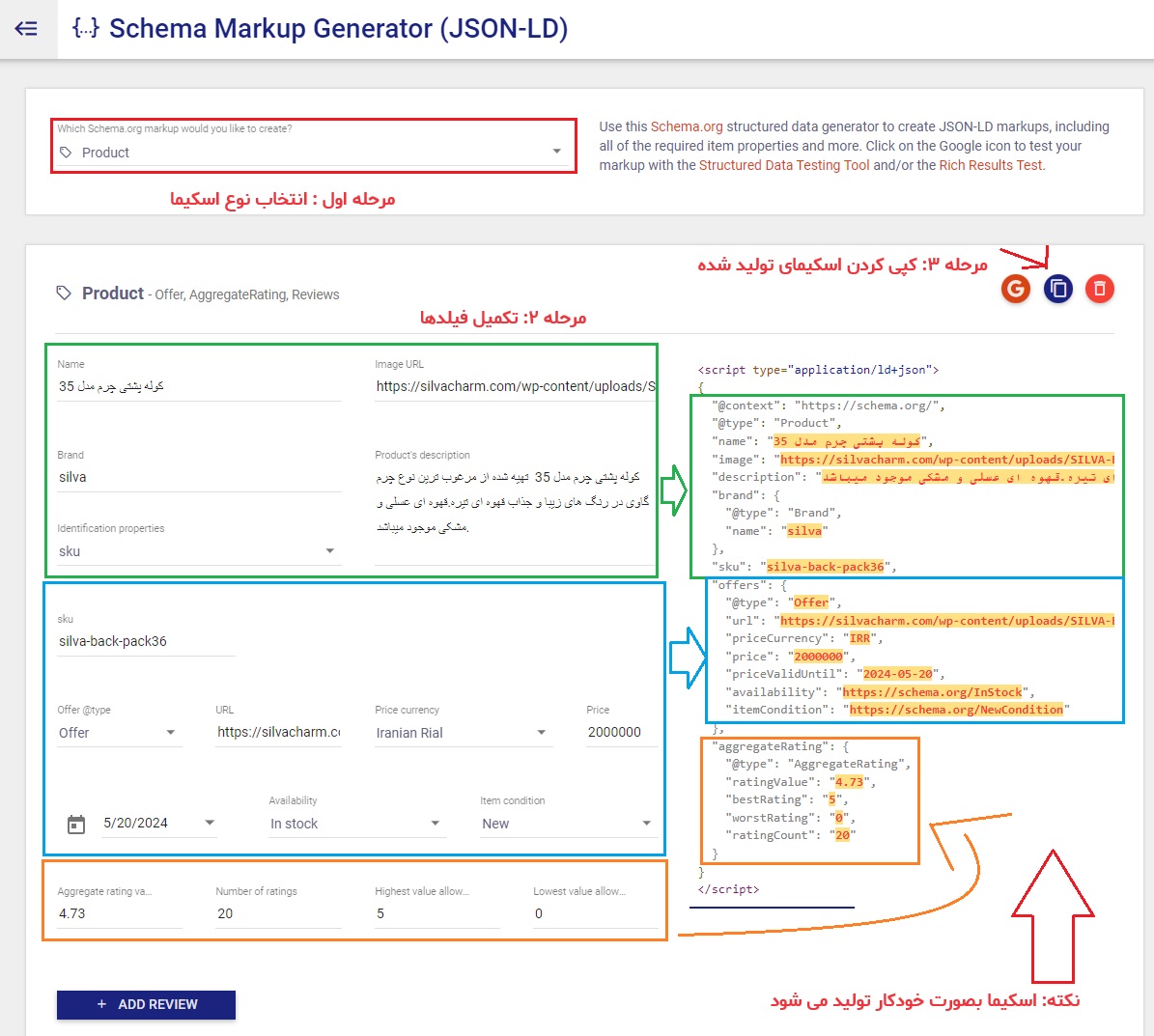
مرحله دوم) بعد از انتخاب نوع اسکیما (مرحله اول) مطابق تصویر پایین، در سمت چپ فیلدهای مورد نیاز مطابق نیاز اضافه می شوند و فقط کافی است فیلدها را تکمیل کنید و در سمت راست کد اسکیما بصورت کامل تولید می شود و کپی کنید (مرحله 4).

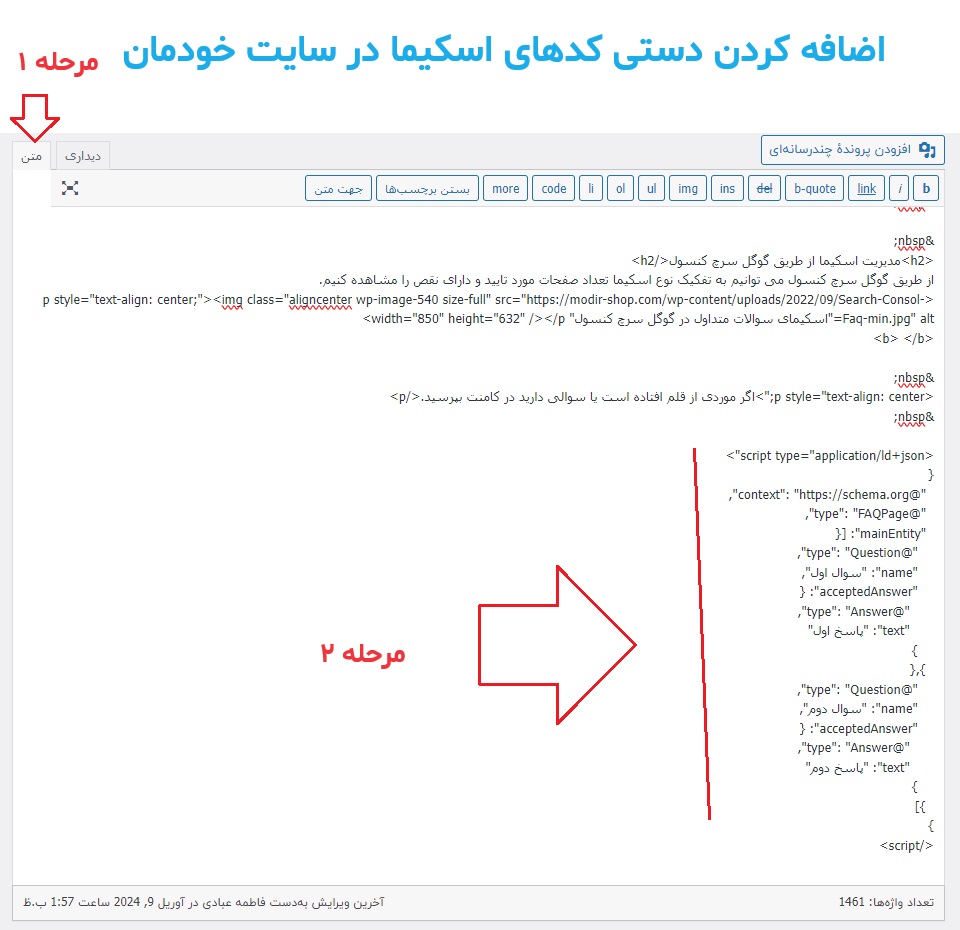
ج) برای اضافه کردن کدهای اسکیما در سایت میتوانید مطابق تصویر پایین عمل کنید.
نکته: اگر با این روش امکان درج کد اسکیما را نداشتید لازم است از برنامه نویس سایت کمک بگیرید، چون کدهای اسکیما باید به درستی در داخل HTML درج شوند. در آخر این مقاله روش تست کدها را آموزش داده ام.

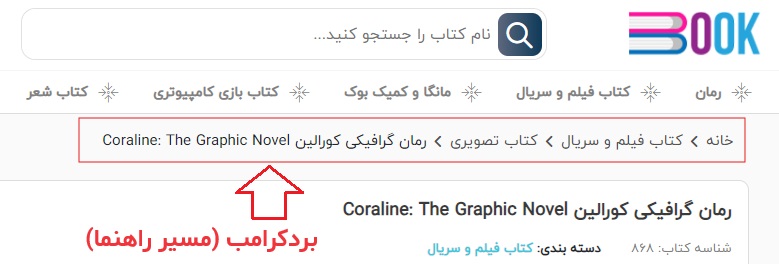
2- اسکیمای بردکرامب BreadcrumbList
بردکرامب یا مسیر راهنما در سایت های فروشگاهی ضروری هستند و دسترسی کاربر را نیز راحت می کنند. بردکرامب ها مسیری که در سایت رفته ایم را در بالا و در زیر منو نمایش می دهند و به کاربر کمک میکنند که الان در چه مسیری هستند و یا در کجای سایت قرار گرفته اند و بودن بردکرامب به ربات گوگل و کاربر کمک می کنند.
در سایت فروشگاهی بودن بردکرامب به نحوی لینک سازی داخلی را بصورت خودکار بین صفحات دسته بندی و زیر دسته و محصولات انجام می دهد.

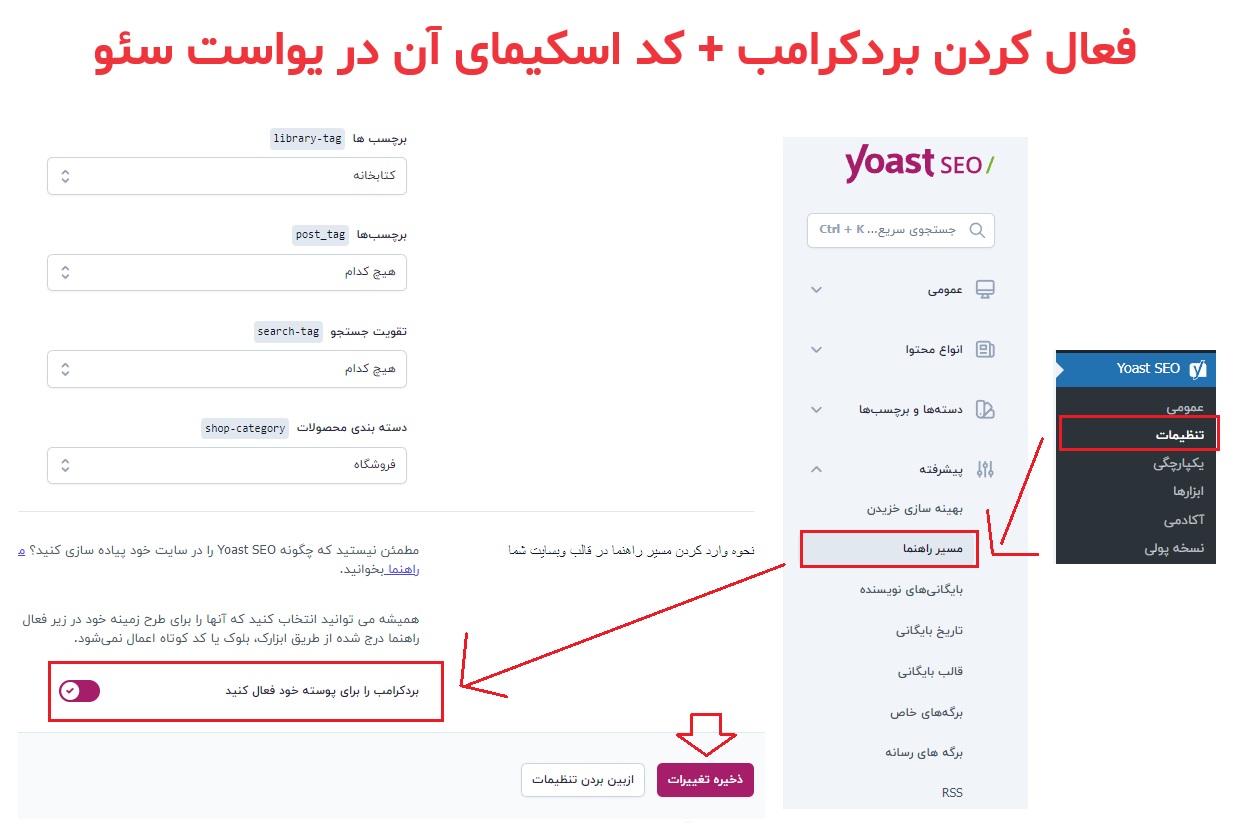
در فروشگاه های اینترنتی وردپرس با نصب یواست سئو یا رنک مث، اسکیمای مربوط به بردکرامب بصورت خودکار اضافه می شود و در سورس صفحات نیز می توانید با جستجوی breadcrumb آن را بررسی کنید.

نمونه کد اسکیمای بردکرامب
<html>
<head>
<title>Award Winners</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Books",
"item": "https://example.com/books"
},{
"@type": "ListItem",
"position": 2,
"name": "Science Fiction",
"item": "https://example.com/books/sciencefiction"
},{
"@type": "ListItem",
"position": 3,
"name": "Award Winners"
}]
}
</script>
</head>
<body></body>
</html>
امکان اضافه کردن بردکرامب بصورت دستی در سایت وجود ندارد و اگر سایت اختصاصی دارید باید از برنامه نویس کمک بگیرید.
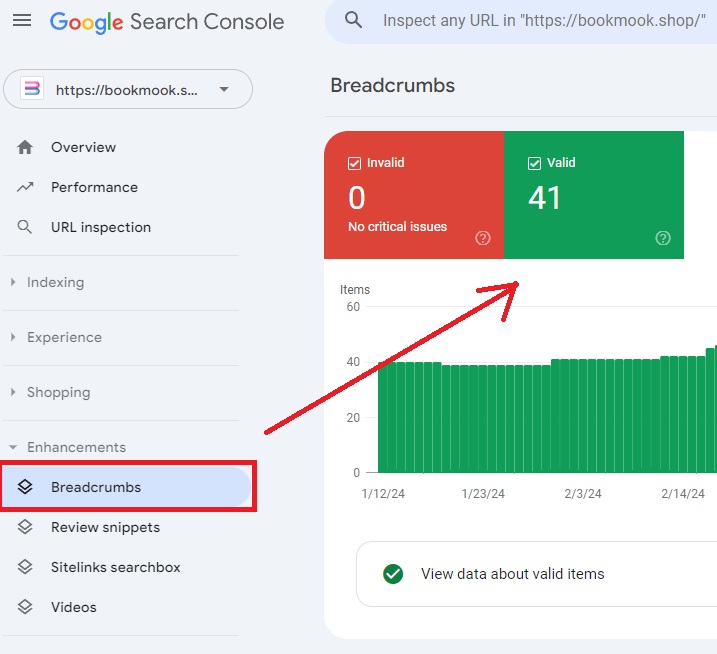
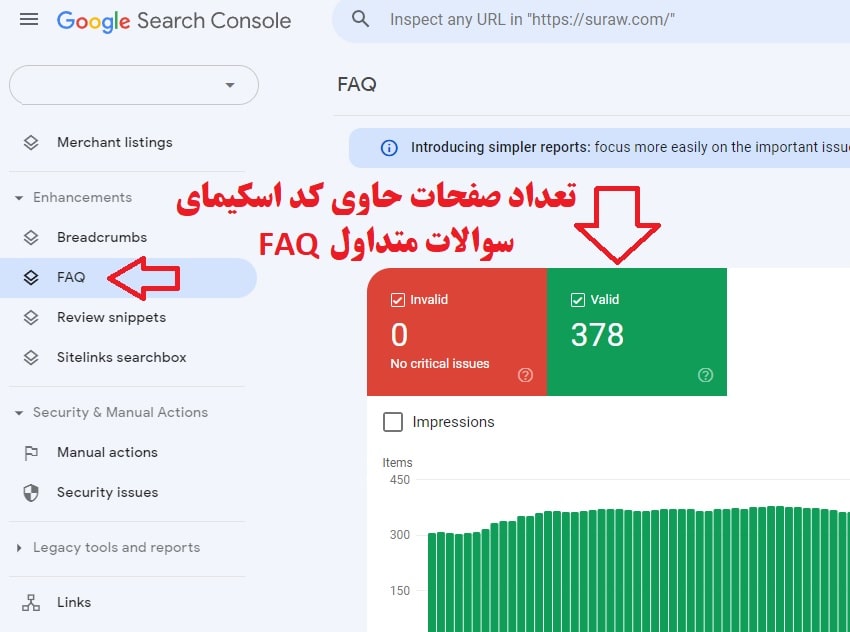
مطابق تصویر ذیل می توانید در گوگل سرچ کنسول تعداد صفحات صحیح و دارای ایراد را مشاهده کنید.

برای مشاهده اطلاعات بیشتر به صفحه مستندات گوگل در رابطه با بردکرامب لینک ذیل را کلیک کنید:
https://developers.google.com/search/ docs/appearance/ structured-data/breadcrumb
3- اسکیمای محصولات Product ساده
کد اسکیمای صفحات محصول نسبتا طولانی است و موارد ذیل در داخل اسکیما ذکر می شوند:
- نام محصول
- تصاویر محصول
- توضیحات کوتاه
- کد محصول
- برند
- امتیاز (1 تا 5)
- نویسنده
- آدرس URL محصول
- قیمت محصول
- حداکثر تاریخ اعتبار قیمت
- لینک شرایط و قوانین خرید
- وضعیت موجودی (موجود / ناموجود)
کد اسکیما:
جزئیات مربوط به کد اسکیمای Product را در ذیل می توانید مشاهده کنید:
در سایت های وردپرسی که افزونه یواست سئو یا رنک مث دارند بصورت خودکار اضافه می شود و صرفا باید دقت شود که تمام آیتم های مورد نیاز در زمان ثبت محصول به درستی درج شوند. در سایت اختصاصی لازم است برنامه نویس آن را در صفحات محصول کدنویسی کند.
روش تولید کد اسکیمای محصول در سایت تکنیکال سئو:
https://technicalseo.com/tools/schema-markup-generator/
مطابق تصویر ذیل میتوانید بصورت دستی کد اسکیمای محصولات را تولید کنید. اگر سایت شما اختصاصی است میتوانید کد اسکیما را در تمام صفحات محصول تکرار کنید و مقادیر را بصورت پویا از مشخصات محصول تکمیل کنید.

نمونه کد اسکیمای محصولات
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "12345678901234",
"image": [
"https://example.com/photos/16x9/image1.jpg",
"https://example.com/photos/4x3/image2.jpg",
"https://example.com/photos/1x1/image3.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": "39.99",
"priceCurrency": "USD",
"priceValidUntil": "2020-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "3.49",
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": "0",
"maxValue": "1"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": "1",
"maxValue": "5"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"reviewCount": "89"
}
}
</script>
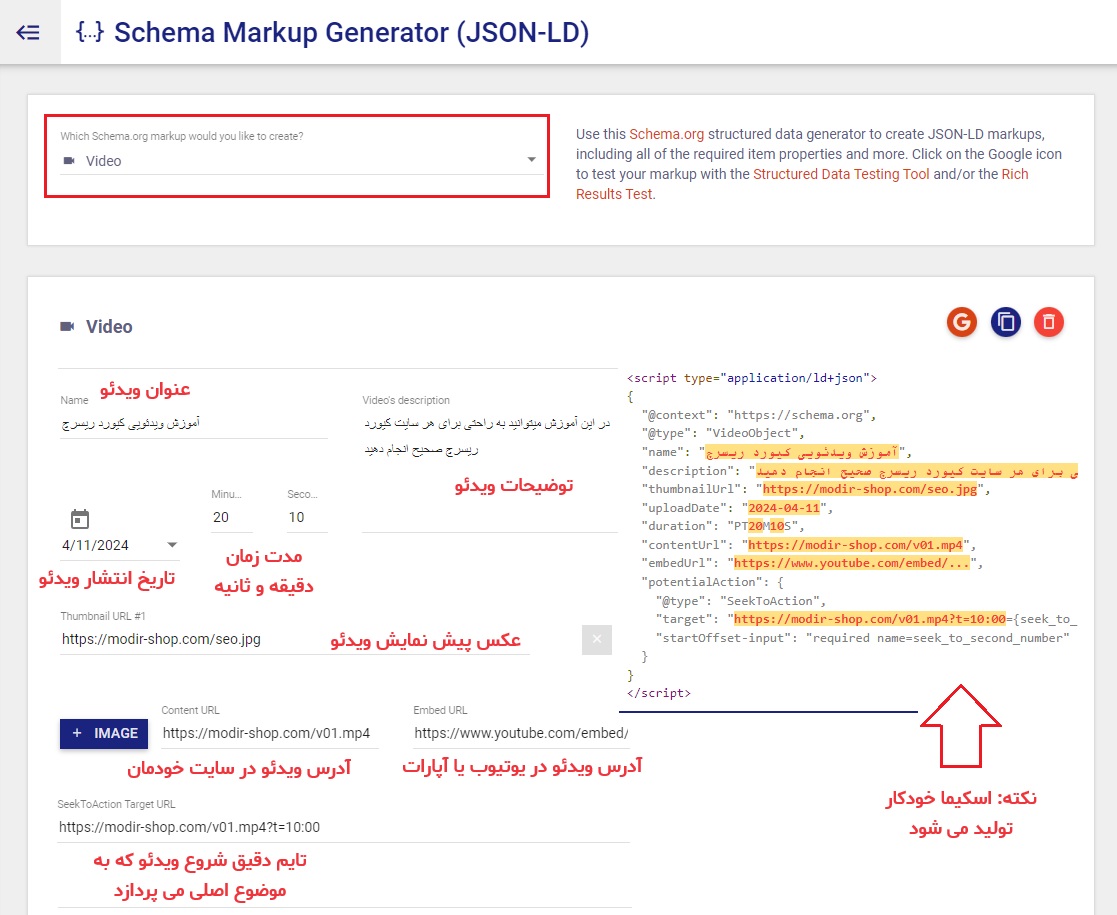
4- اسکیمای ویدئو Video
اگر در هر صفحه ای از سایت فروشگاهی ویدئو دارید کد اسکیمای ذیل را به صورت دستی در کدهای HTML آن قرار دهید و دو مزیت مهم دارد:
1- ربات گوگل متوجه ویدئو در این صفحه می شود.
2- در نتایج سرپ بهتر و بیشتر نمایش داده می شود.
دقت کنید که مقادیر ویدئو دقیقا باید مطابق ذیل باشد و برای توضیحات بیشتر به مستندات گوگل مربوط به ویدئو مراجعه کنید.

اسکیمای ویدئو Video
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "عنوان ویدئو",
"description": "توضیحات ویدئو",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"uploadDate": "2016-03-31T08:00:00+08:00",
"duration": "PT1M54S",
"contentUrl": "https://www.example.com/video/123/file.mp4",
"embedUrl": "https://www.example.com/embed/123",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 5647018
},
"regionsAllowed": "US,NL"
}
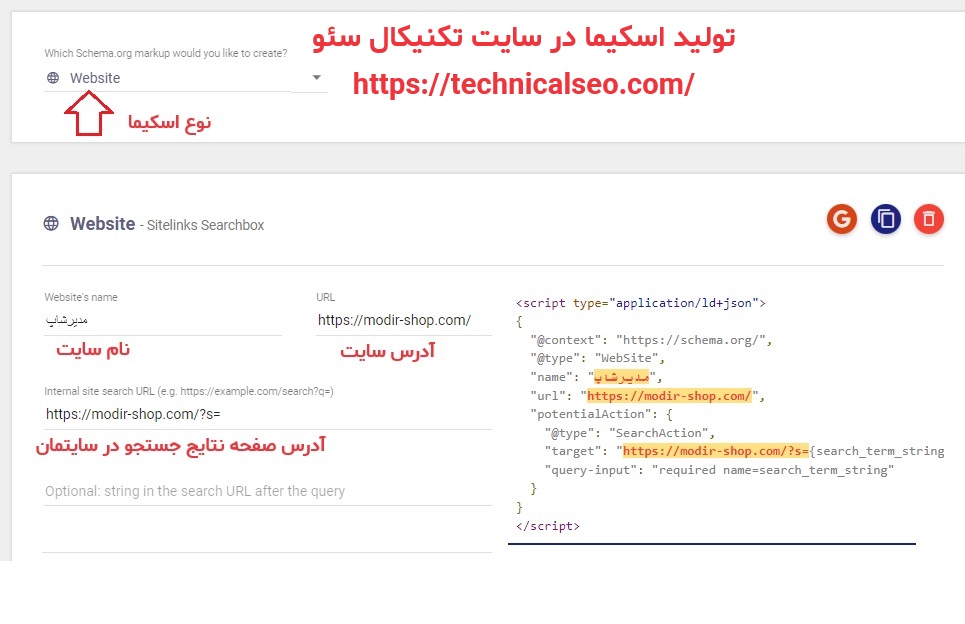
5- اسکیمای سرچ باکس
برای سایت های بزرگ با محتوای زیاد داشتن سرچ باکس در نتایج گوگل می تواند مفید باشد.

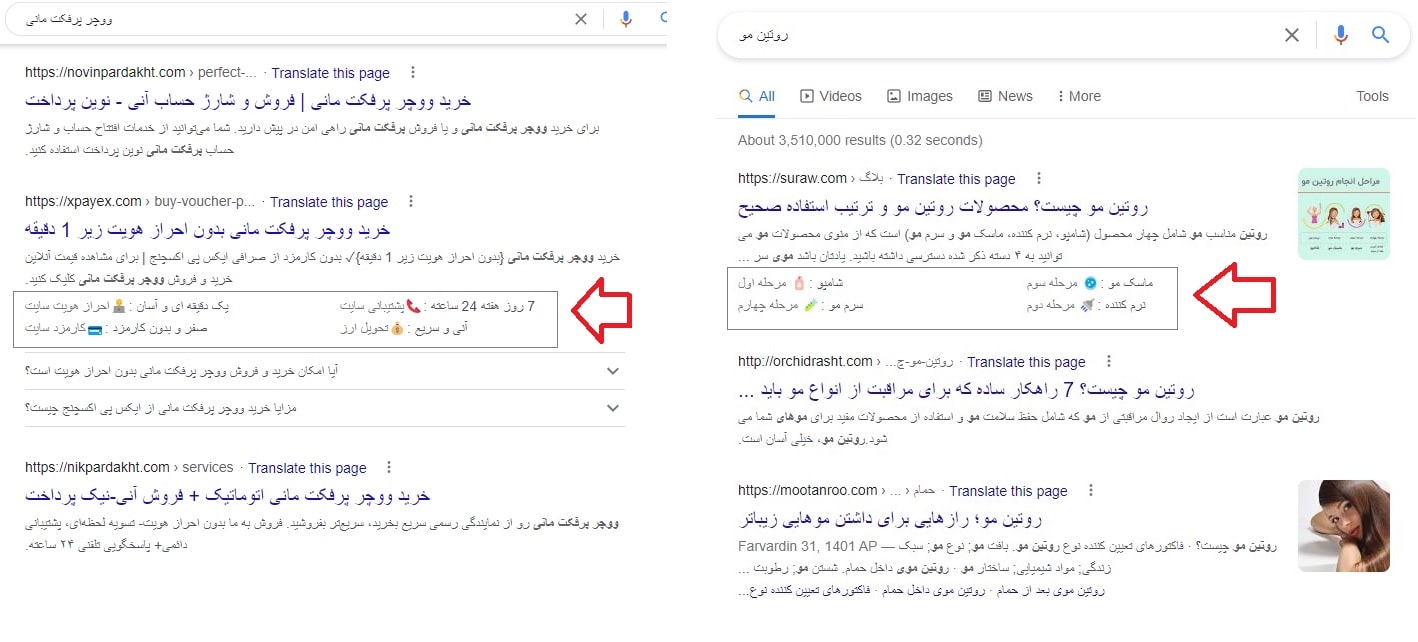
توضیج تصویر: نمایش سرچ باکس سایت نی نی سایت و کد اسکیمای مربوط به آن

6- ترفند جدول داده ها
یکی دیگر از روش هایی که می توان در سرپ گوگل دیتای مفید و بیشتری مانند اسکیما قرار داد، جدول داده است.
به تصویر ذیل نگاه کنید و اهمیت داشتن این جدول در صفحات را متوجه خواهید شد.
❌ از اواسط سال 1402 این جداول نیز در نتایج نمایش داده نمی شوند.

چند نکته جدول داده
- اگر این جداول با اموجی همراه باشند بیشتر جلب توجه می شود.
- برای پیاده سازی آن صرفا لازم است کد Table در صفحه قرار داده شود.
- سعی کنید محتوای جدول مرتبط با موضوع باشد.
- نمایش در سرپ گوگل قطعی نیست و شاید نمایش داده نشود.
کد HTML جدول داده
<table class="w3-table w3-bordered w3-center">
<thead>
<tr>
<th class="font-weight-bold>جدول مراحل روتین مو</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<b> 🧴 مرحله اول</b>
</td>
<td>شامپو</td>
</tr>
<tr>
<td>
<b>🚿 مرحله دوم</b>
</td>
<td>نرم کننده</td>
</tr>
<tr>
<td>
<b> 🧫 مرحله سوم</b>
</td>
<td>ماسک مو</td>
</tr>
<tr>
<td>
<b>🧪 مرحله چهارم</b>
</td>
<td>سرم مو</td>
</tr>
</tbody>
</table>
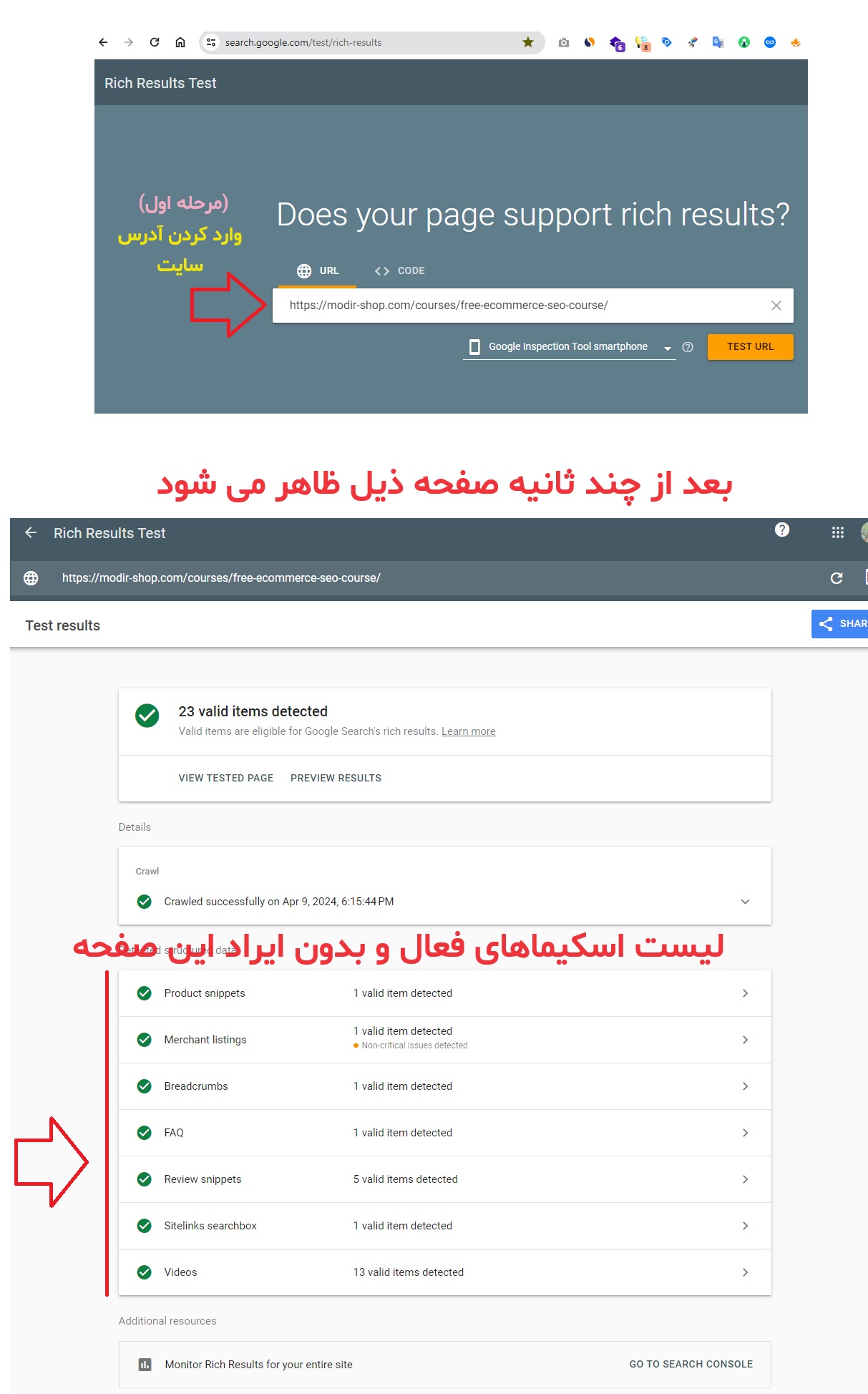
تست کد های اسکیما
از طریق آدرس ذیل می توانیم کد اسکیمای تولید شده و صفحه ای که کد اسکیما در آن قرار دارد را تست کنیم.
این صفحه 2 تب TAB دارد که تب اول مربوط به آدرس URL است و تب دومی مربوط به کد اسکیما است که می توانیم از هر دو حالت برای تست کد اسکیما استفاده کنیم.
https://search.google.com/test/rich-results
بعد از زدن لینک بالا، مطابق تصویر ذیل آدرس صفحه را وارد کنید و لیست کدهای اسکیمای بکار رفته در آن صفحه قابل مشاهده خواهند بود و اگر کد اسکیما ایرادی داشته باشد خطا ظاهر می شود.

مدیریت اسکیما از طریق گوگل سرچ کنسول
از طریق گوگل سرچ کنسول می توانیم به تفکیک نوع اسکیما تعداد صفحات مورد تایید و دارای نقص را مشاهده کنیم.

اگر موردی از قلم افتاده است یا سوالی دارید در کامنت بپرسید.